Contexto
O Mutant Whats é um produto SaaS para atendimento conversacional e criação de chatbot para micro e pequenas empresas. Como todo produto SaaS, garantir que a pessoa usuária consiga realizar a assinatura do produto é fundamental para o sucesso do negócio. Como membro da equipe de design de produtos do Mutant Whats, me deparei com o desafio de aumentar a taxa de conversão do fluxo de checkout. Sendo uma empresa de produto único, a queda na conversão nesse estágio afetava diretamente os resultados de receita da empresa. Neste case, explorarei como identifiquei o problema, conduzi uma análise detalhada para compreender suas causas e qual foi a estratégia por trás da refatoração da solução.
Problema
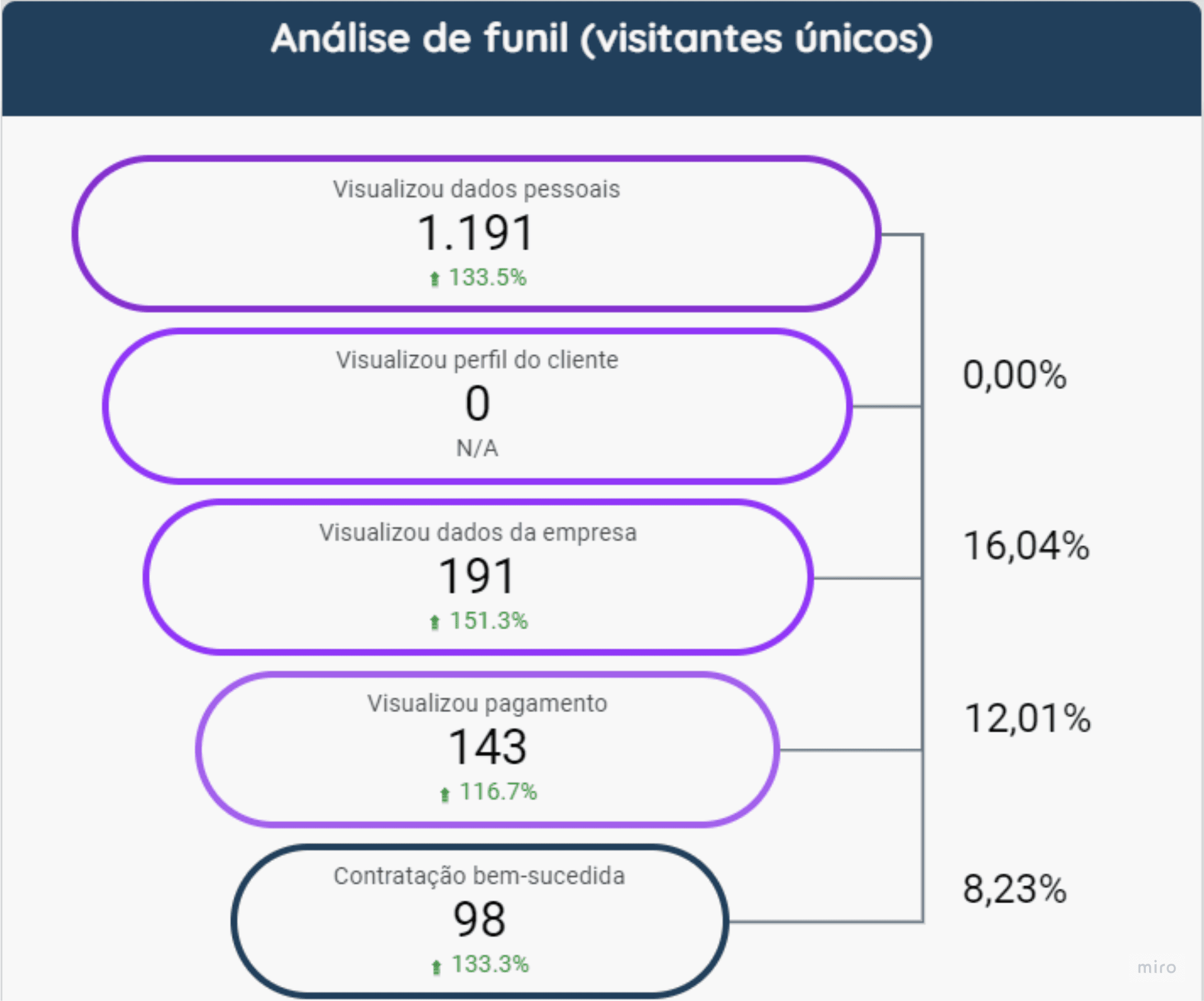
A taxa de conversão do fluxo de checkout estava em 8%, o que indicava que, de 1.190 pessoas que começavam o processo de contratação, apenas 98 concluíam a compra. Eu acreditava que essa baixa conversão se devia à quantidade de passos necessários para realizar o pagamento e à quantidade de informações solicitadas durante o fluxo.
Houve um problema na visualização das porcentagens, mas ao verificar as informações com o time de dados, constatamos que o número de usuários estava correto.
Analisando o problema
Para garantir maior precisão e assertividade na identificação dos problemas, realizei uma análise segmentada em três partes:
Análise heurística
Análise de heatmap
Análise das informações solicitadas
Fluxo a ser análisado
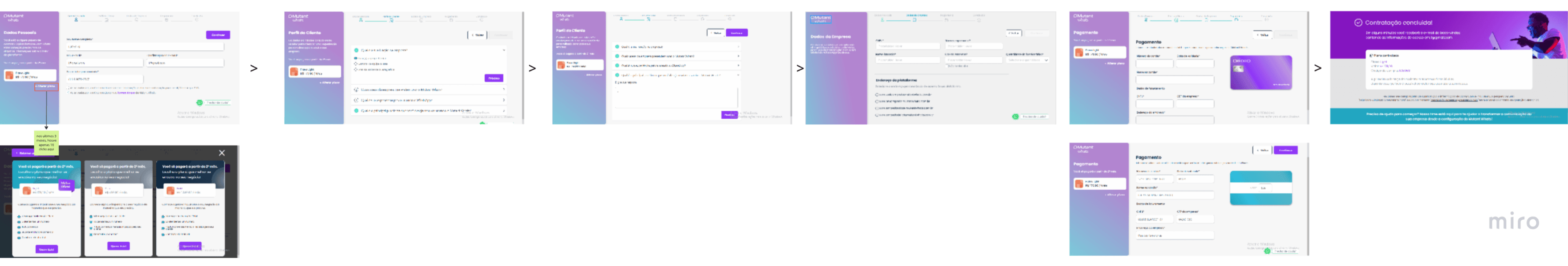
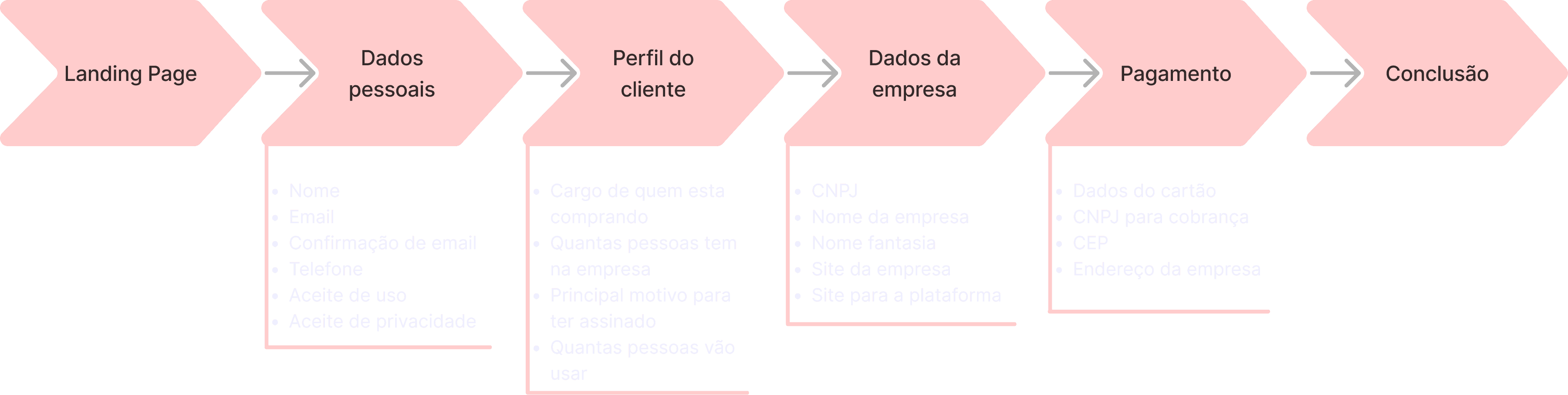
O fluxo até a conclusão do pagamento seguia esta ordem: LP > Dados pessoais > Perfil do cliente > Dados da empresa> Pagamento> Conclusão. Uma jornada de 5 etapas com muitas informações a serem preenchidas em cada uma etapa.
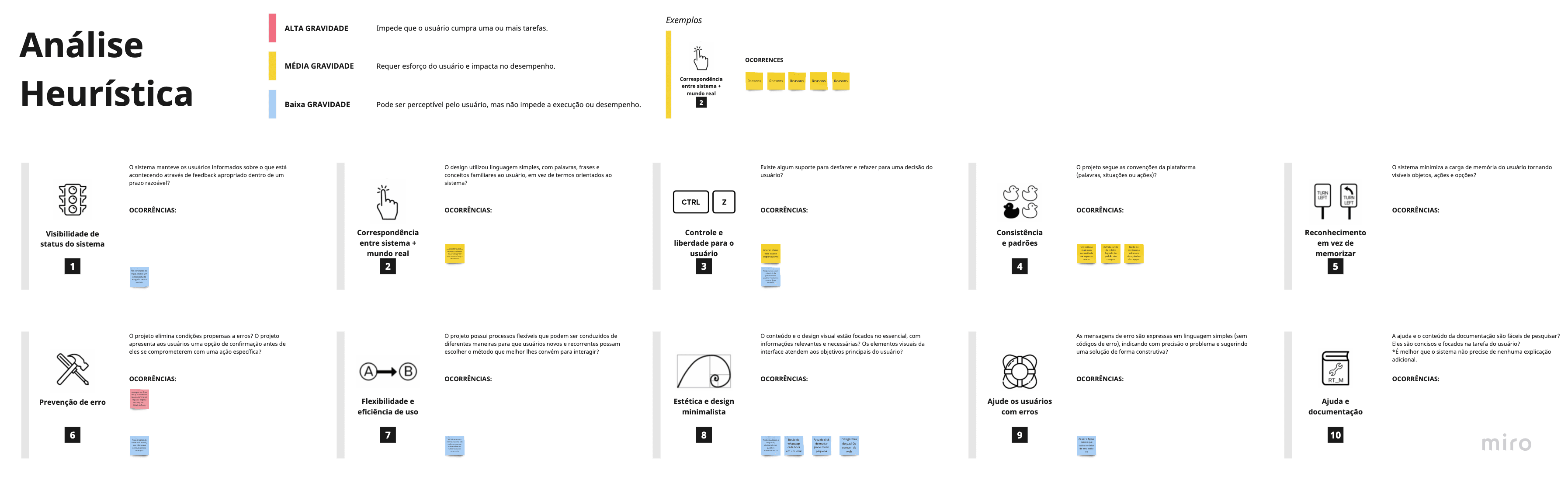
Análise heurísticas
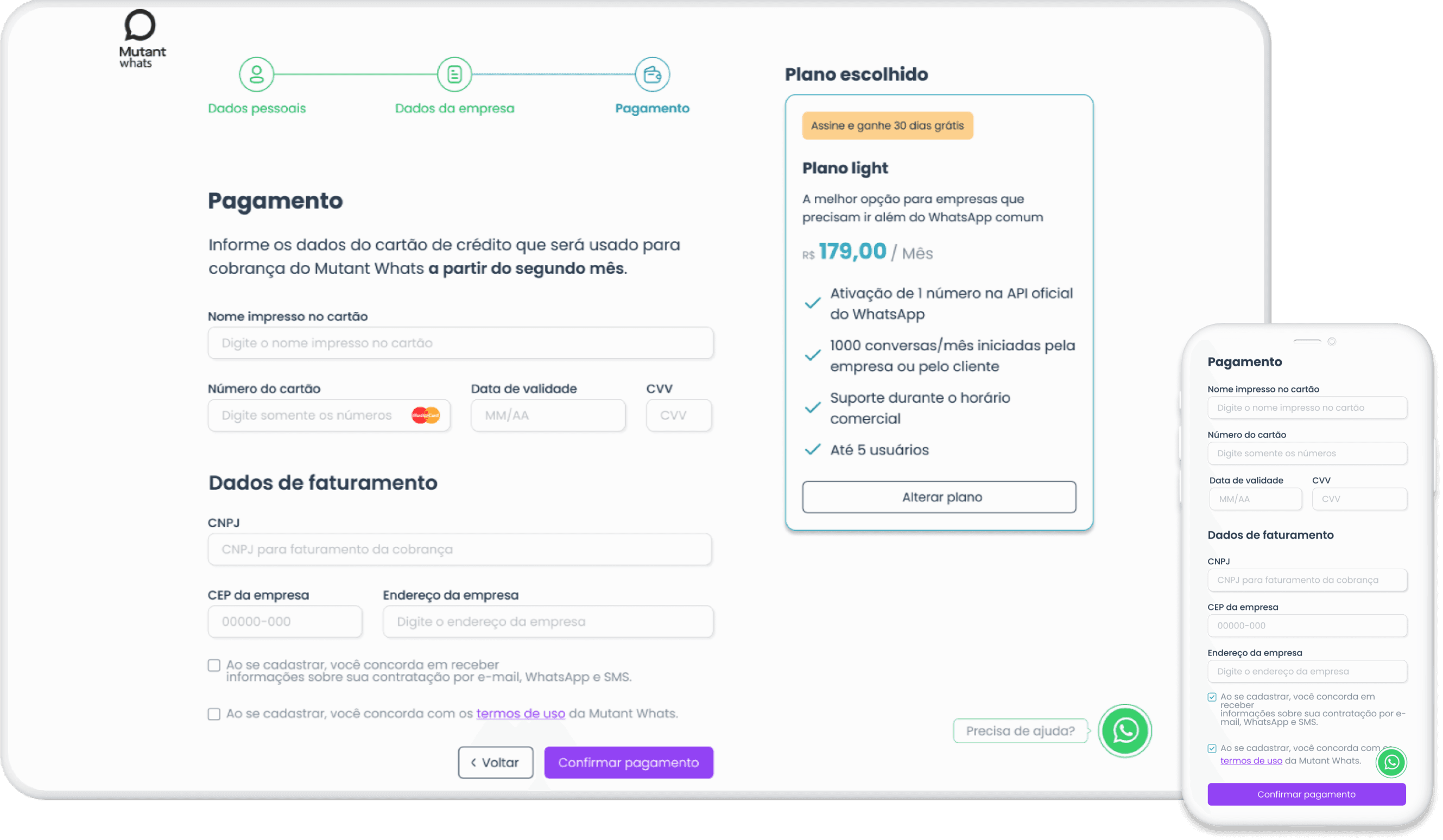
Apliquei a análise heurística proposta por Nielsen para avaliar pontos de usabilidade do fluxo, o que também me ajudou a identificar informações cruciais para a continuação do processo. No decorrer do fluxo, solicitávamos CPF ou CNPJ ao usuário, que continuava até o final do processo, apenas para ser informado pela equipe de vendas, após a conclusão do checkout, que o produto não poderia ser utilizado por pessoas físicas. Veja mais a seguir.
Ao seguir no fluxo atual, o usuário se depara com nossa regra de negocio de CNPJ na 3° etapa do fluxo
Alterar plano esta quase imperceptível
um botão a mais sem necessidade na segunda etapa
CVV do cartão de crédito fugindo do padrão dos campos
Botão de continuar e voltar em cima, abaixo do stepper
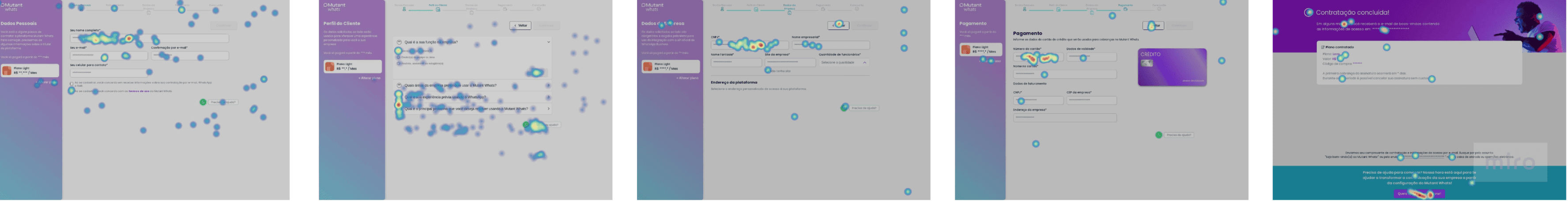
Heatmap
A análise do Heatmap mostrou que, apesar de muitos cliques perdidos, as pessoas usuárias estavam dispostas a seguir com o fluxo, pois a maioria dos cliques estava nos locais corretos. Um ponto que me chamou atenção foi na interface de sucesso da contratação, onde a pessoa usuária era informada de que seus acessos chegariam por e-mail, mas que, caso ela precisasse de ajuda para configurar a plataforma, havia um botão para entrar em contato com a equipe de suporte. Acontece que essa etapa era praticamente obrigatória devido às condições para se usar a plataforma, mas eu abordo isso em outro caso. O ponto é que eu precisava trazer mais destaque a essa informação.
Analise das informações solicitadas
Com a análise heurística e do heatmap do fluxo, parti para investigar a necessidade das informações solicitadas. E aqui tivemos algumas questões que não faziam sentido:
Havia um questionário sobre o uso da plataforma na empresa que estava contratando.
Solicitávamos informações como o nome fantasia da empresa, uma informação que conseguíamos obter de forma automatizada pelo CNPJ.
Pedíamos aceite dos termos de uso e privacidade na primeira etapa, mas essa informação só seria útil caso a pessoa contratasse de fato o produto.
Solicitávamos confirmação de email, mas usávamos o email somente para disparar as informações de acesso da plataforma.
Essas e outras informações mais dificultavam a conclusão do fluxo, sem servir de algo para o Mutant Whats.
Análise de concorrentes
Fui verificar como os concorrentes diretos lidavam com a questão do checkout e notei que trabalhavam de forma diferente do Mutant Whats. Eles traziam os clientes para dentro do produto sem solicitar informações de pagamento, com o pagamento ocorrendo apenas ao final do período de teste grátis. Vale ressaltar que os concorrentes abordavam o produto de maneira diferente do Mutant Whats: eles facilitavam a entrada do usuário via login social, mas se quisessem testar no WhatsApp, precisariam começar a pagar pelo produto.









Concorrentes
Limite de funcionalidades no período de teste
Teste grátis
Login social
Mutant Whats
Fluxo de compra para usar o teste grátis
Teste grátis
Todas funcionalidades disponíveis no período de teste
Por questões de estratégia da empresa, optamos por seguir com o nosso formato de exigir os dados de pagamento mas podendo usar todas as funcionalidades por 30 dias grátis.
Hipóteses levantadas
Toda a análise realizada precisava resultar em algo tangível. Era necessário sairmos com um plano de ação claro.
Com isso, conduzimos um pequeno exercício de construção de hipóteses que nos levou a selecionar estas três para prosseguir adiante.



Construção visual
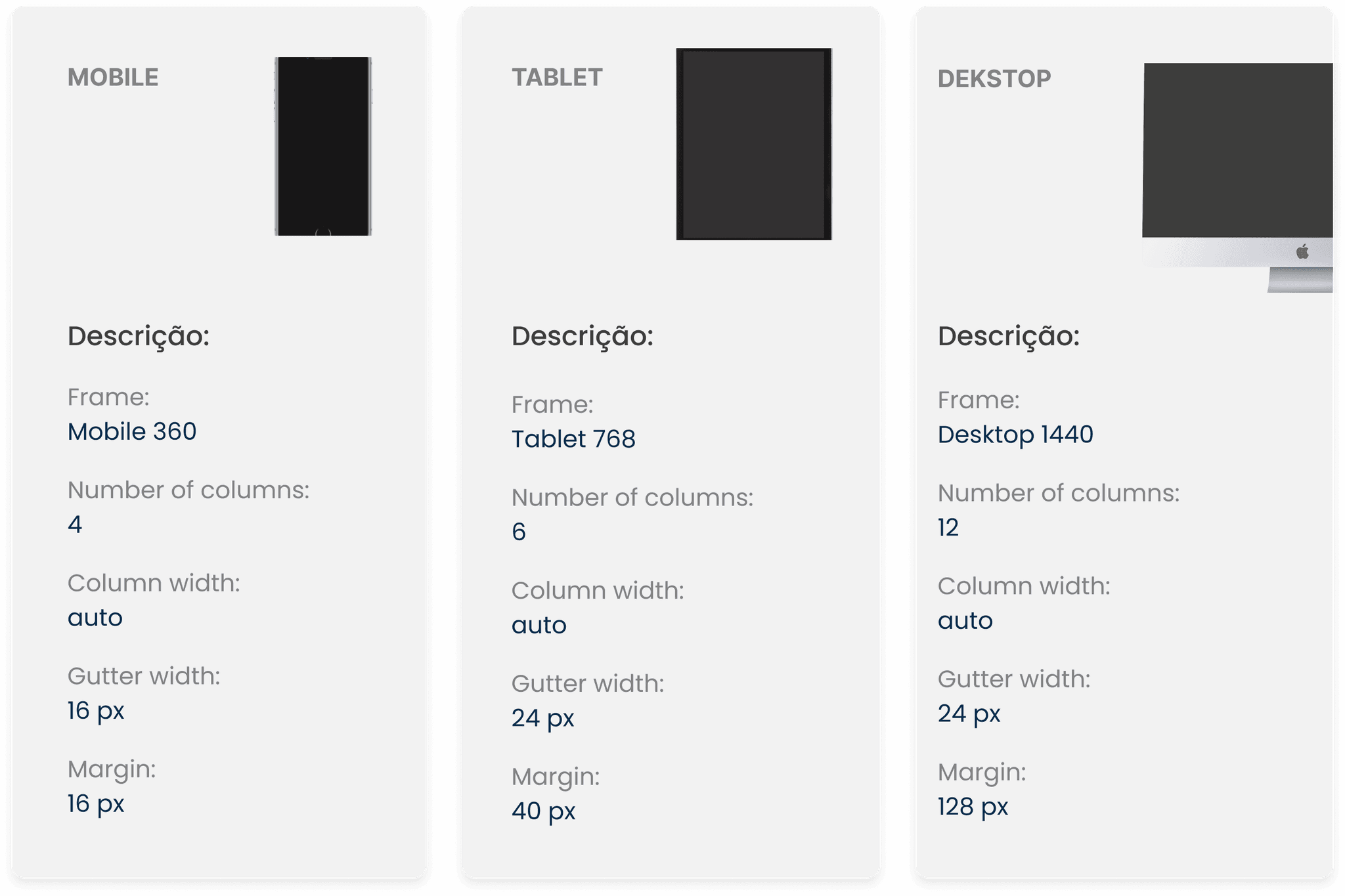
Para apresentar a solução proposta, preciso dar um contexto sobre o Design System, pois ele tem impacto direto na forma com que a solução foi moldada.
O Design System basicamente não existia, eram alguns componentes desenhados mas que não estavam em produção, muito menos no radar dos desenvolvedores para criar devido a quantidade de demandas existentes. Mesmo contendo alguns componentes, a paleta de cores não possuía contraste entre elas, se tornando um pouco difícil de trabalhar sem precisar altera-las.
Precisei conversar bastante com o time de Tech para podermos construir algo simples e funcional, que não demandasse muito tempo.
Contexto estabelecido, vamos prosseguir...
Padrões de mercado
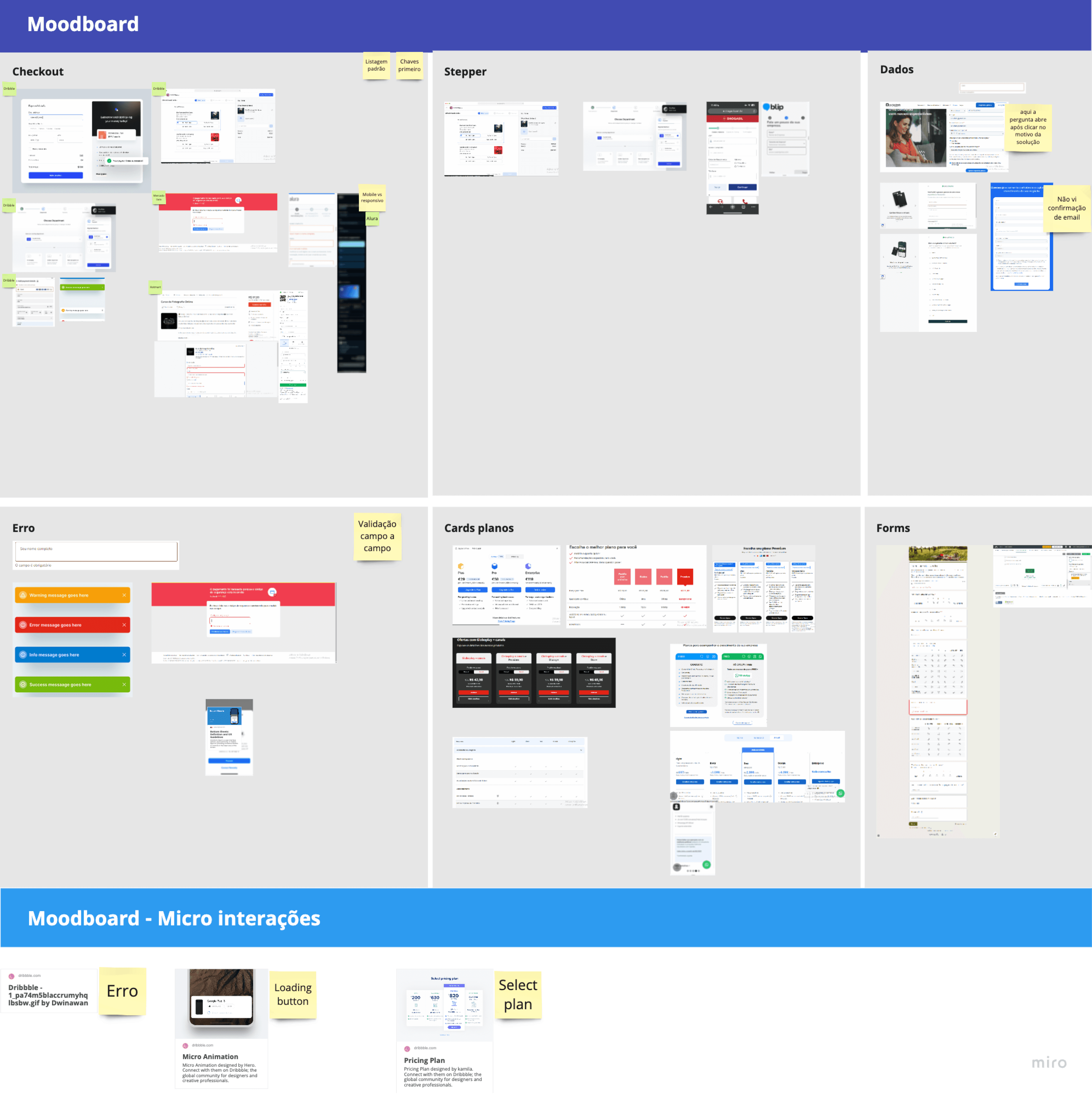
Comecei buscando referências de mercado de forma geral, buscando trazer mais modernidade para a jornada.
Dividi meu moodboard trazendo elementos que já existiam no fluxo atual, e também trazendo experiências de outros players do mercado.
Essa etapa me ajudou a ter uma visão geral do que podemos trabalhar e o que algumas empresas consolidadas estavam fazendo.
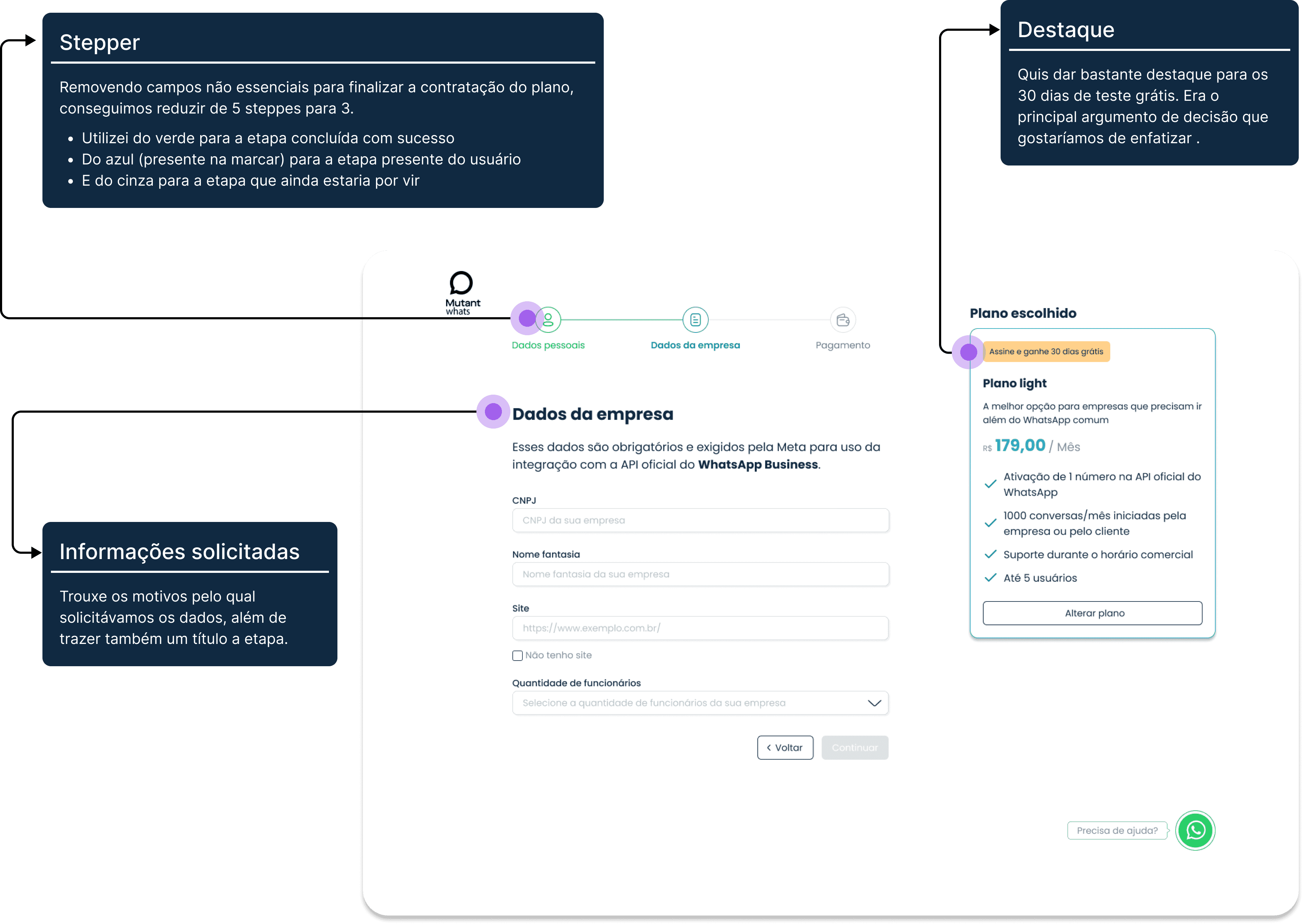
Proposta de cada elemento
O processo de criação dessa solução passou por uma série de critiques. Por mais que não houvesse outro Designer no time, envolvi as pessoas de produto para poder avaliar o fluxo e a composição visual proposta. Nesse momento, contei bastante com a senioridade das pessoas envolvidas para que pudéssemos extrair muita qualidade da proposta.
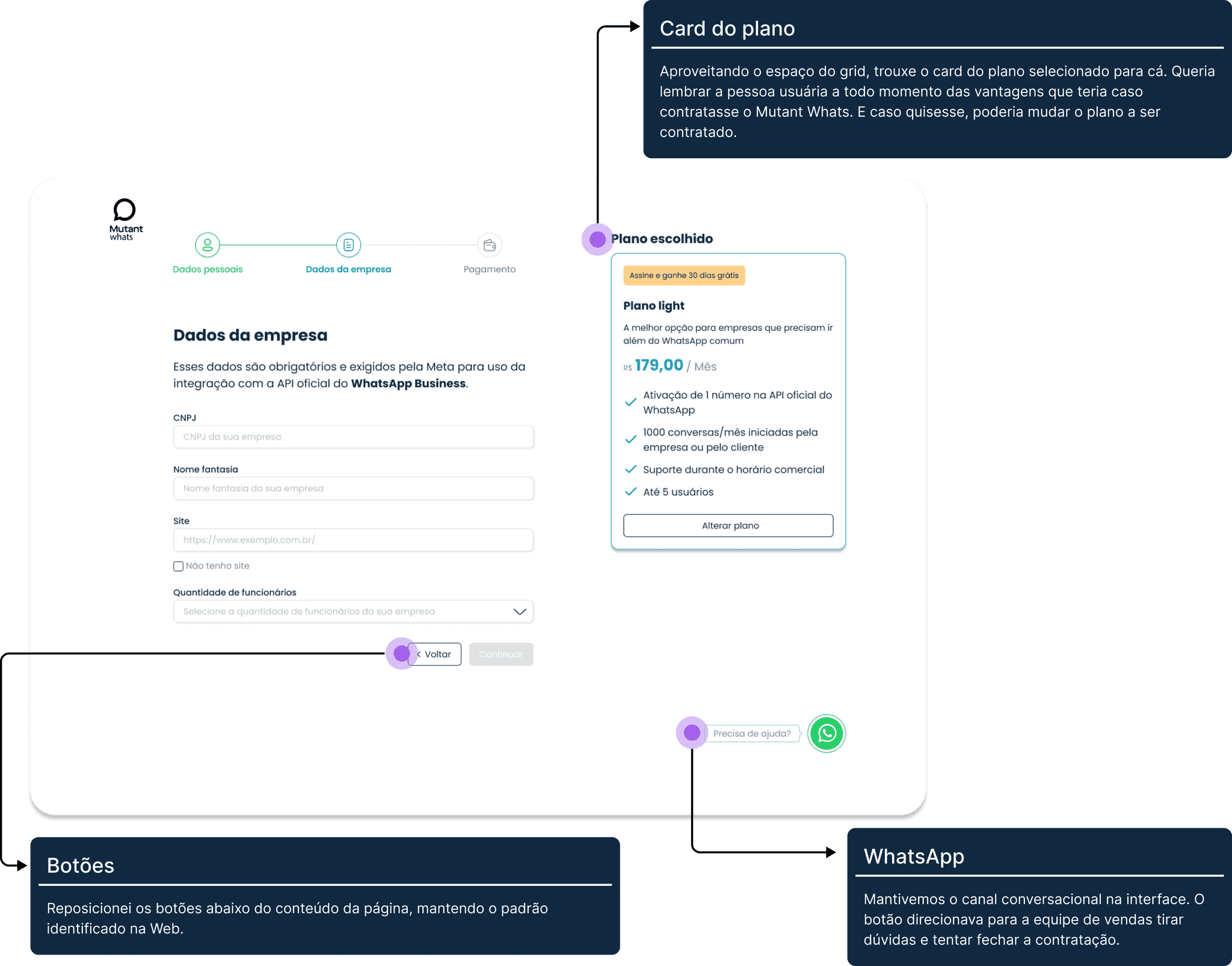
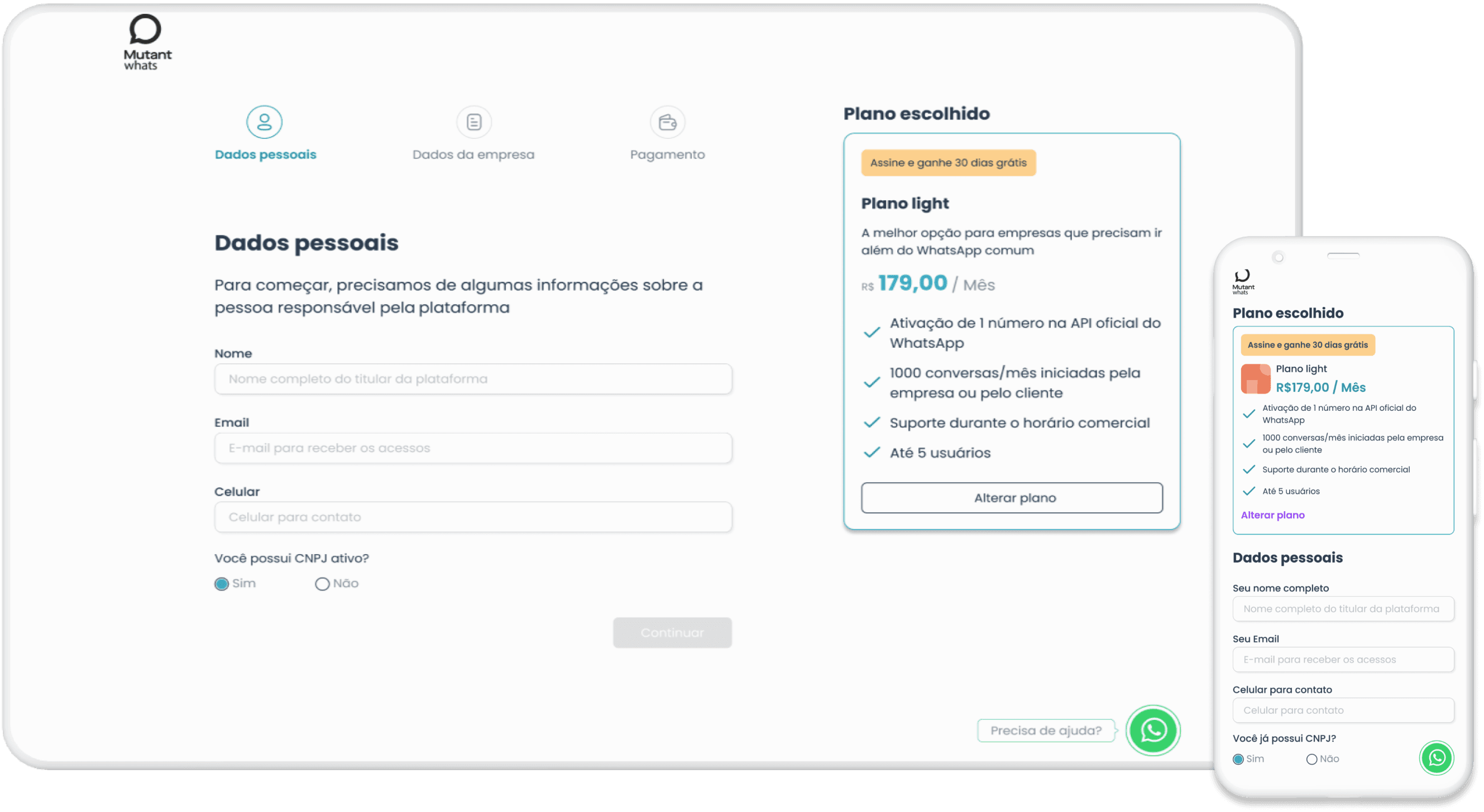
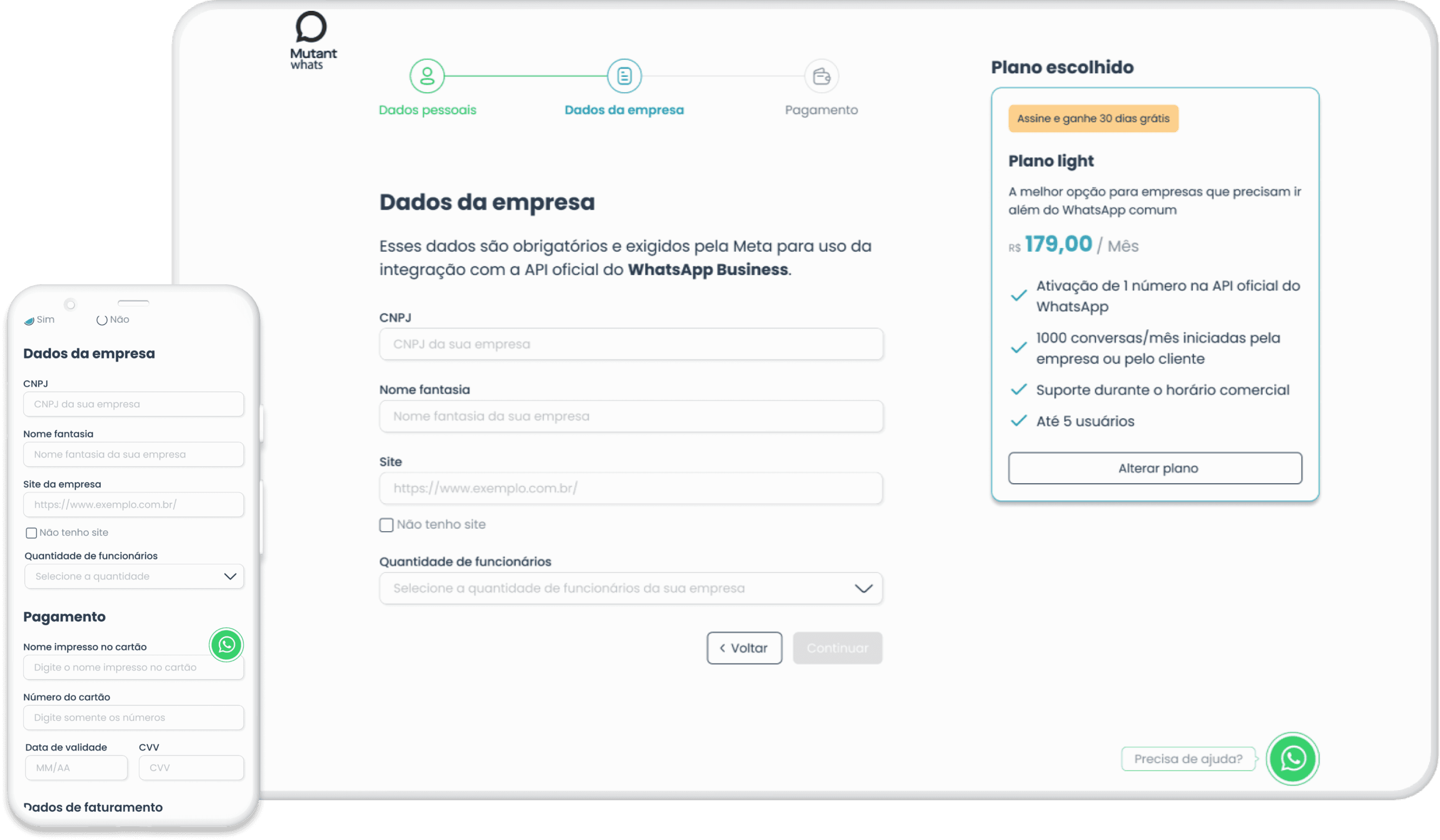
Então após alguns refinamentos, saímos com essa proposta.

Veja as outras etapas

Dados pessoais
Dados da empresa


Pagamento
Busquei com essas alterações, simplificar o preenchimento das informações e dar destaque para os motivos que fizeram as pessoas usuárias seguirem para a contratação.
O principal motivo por tras das escolhas visuais era que o fluxo tivesse menos distrações possíveis buscando aumentar a conversão.
Implementação
Na hora de implementar aconteceu um papo muito interessante com a PM (Rheder) e com o líder de produtos (Paulo). Devido a baixa conversão do fluxo, eu propus que fizessemos um teste a/b para compararmos as versões, porém Paulo me questionou sobre quais riscos teriamos de subir essa versão sem o teste. Eu o informei que poderiamos converter menos, e ele rebateu meu argumento com uma provocação: Temos pouco tempo para fazer algo que mude essa conversão, se converter menos do que já esta convertendo, o problema realmente nunca foi só o checkout... E fazia sentido o que ele havia falado.
Partimos por subir a nova versão sem um teste com grupo controle. Foi arriscado, mas estavamos confiante com a proposta.
Resultado
O fluxo de checkout estava convertendo em torno de 8% no início do Quarter, após sua alteração converteu 18% em relação a mesma quantidade de pessoas usuárias que inicializaram o fluxo. Um sucesso de 10 pontos percentuais na conversão do fluxo.
Estrutura do fluxo antes

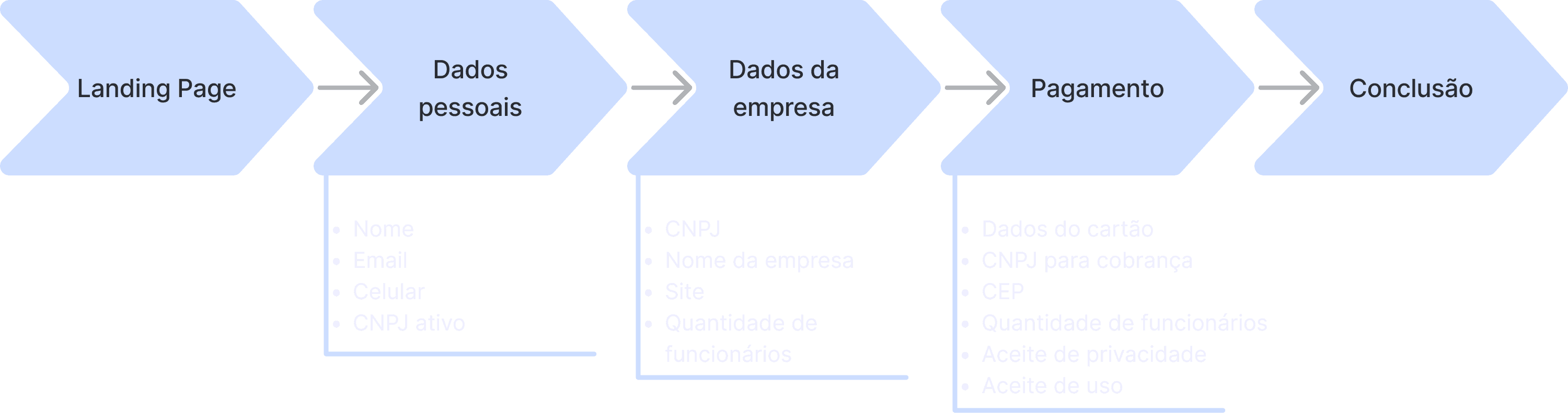
Estrutura do fluxo depois

Conclusão
Por mais que não tenha sido um processo como eu queria que fosse, passando por pelo menos uma atividade de cada etapa do Duplo Diamante, houve riscos. No entanto, não precisamos reinventar a roda para conseguir atingir resultados. O que aprendi no meu tempo atuando como Product Designer é que fazer as perguntas certas gera resultados, e foi isso que consegui aplicar aqui com a ajuda do time no qual estava inserido.
No decorrer do processo, também identificamos outras melhorias que não eram possíveis de implementar no momento devido a débitos técnicos. Essas melhorias tornariam o processo mais linear, facilitando o acesso do usuário ao produto e, consequentemente, melhorando a experiência do usuário (UX) do produto. Essas melhorias foram alocadas em um plano "Now, Next, Later" para serem trabalhadas no futuro.
Aprendizados
1
Para um Designer é muito ruim não conseguir tocar o processo de ponta a ponta, sem pular etapas, mas como um Designer de Produtos precisamos saber quais momentos devemos abrir mão do processo, e quais seguir de maneira mais fiel.
2
Por mais que obtivemos sucesso com a proposta, poderia ter tido um resultado melhor ainda se tivéssemos tempo para aplicar alguns testes de preferência ou um teste A/B.
3
Tudo depende do contexto!
As vezes não vamos ter mais 3 dias para investir de esforço em uma tarefa. Vai depender muito do seu contexto, momento da empresa, prioridade da demanda, etc...
Curtiu o que viu? Entre em contato comigo, vamos bater um papo!
Lucas Almeida